|
|
|
|
|
|
Assignment 2: E-Business Website Development
NOTE: All assignments
are individual work. You may
NOT collaborate with your fellow students,
share files or results of any kind. If you
need help see your instructor or TA.
Preparation
- Think
of a business idea. It does not need to
be novel but it does need to be e-commerce.
You job is to create a web-site for this
business.
- Download,
install, and use SeaMonkey to create a
web-site for your e-commerce business. You
will host this site on your UH personal pages.
- To create these
web pages, you
can download the free open source program, SeaMonkey. The
Labs will only teach SeaMonkey. You
may
use
other
programs, such as Dreamweaver, but I will
not provide assistance for these. You
may not use any web site
creation tool (e.g. Shopify, Wix, Weebly,
SquareSpace, etc.).
- You will also
need a file transfer protocol program (e.g., SSH,
FileZilla) for uploading the web page files
into your UH Unix account. You
can download the SSH software from the ITS
Supported Software page or you can use
FileZilla
which is free.
- Understand
the website design rules/guidelines (see your
course textbook, Chapter 4) for attracting and
retaining on-line customers
- You need to
think about a business model for the
site before you create the website and
associated web pages. For
this assignment, make sure that your
web-site has at least one page that directly
realizes the business model using one of the
"Key Capabilities" of the web (e.g. 7Cs) for
service innovation and differentiation. This
site must be different than your group
project business idea.
Main Task
- Create a
web-site that implements your
e-commerce business idea and that includes (at
least) the following features:
- a homepage that
links to a minimum of three other pages that
you create (for a total of at least four
pages
that
you
create).
- All pages are
designed and organized using good website
design principles for usability, readability
and easy navigation: you should use tables
for organizing the layout of the pages.
- the homepage
should include links and buttons for
different "functions" or business
processes (in
the value chain). At
least three links and at least one button (such
as a submit button)
should actually work (e.g.,
have something change on the page when
clicked, take the user to a shopping cart,
checkout page, etc.).
- text and/or
images clearly labeling each page and link
- multimedia
content (typically video)
- at least one
table for content (i.e. not just for laying
out space)
- Write a
report about the website you created.
- A portion
of the report grade is on your choice of
the e-business. It
does not need to be innovative, but it
has to make sense.
- You must
state the e-business strategy you are
employing (e.g., click-and-mortar or click
only).
To earn full points,
you must describe
your e-business
model's value proposition and competitive
advantage and point
to the
special features implemented in your web
pages that realize key components of your
business model.
- You
must include screen
shots of
your web pages with accompanying annotations
(and explanations) to clearly describe the
features you implemented.
- Assess and
justify your
website design following the website design
rules/guidelines.
- You are required to
apply your business report writing skills for
this assignment. Be well-organized,
clear, concise and to the point.
The report does not have a page limit as
long as it is well-organized. You must
have a
cover page for
your report, an executive
summary, a list
of references cited, your
business model description (including
annotated webpages), and include all
website pages (as a separate
appendix). Remember: You are doing a "selling" job
with this report.
Submission
Submit your report describing your
web-site design via Laulima in
the Assignment 2 area. In the report AND
in the submission box on Laulima, include a link
to your site's URL. The late assignment
policy will be strictly followed.
Grading Scheme
1. Website design,
content, and report. (50 points)
2. Four (home
page + at least 3 other) well-designed, working
web pages. (20 points)
3. User interface
design and easy navigation: each page is
clearly labelled, links work, a mocked-up
button (an image or a graphic drawing with a link)
that works. (15 points)
4. Multimedia
content. (10 points)
5. A table
(visible one, not just the table function used for
the design) (5 points)
Note: A report without a successfully
implemented website will receive 0
points.
BONUS points will be awarded to any
web-site that goes well beyond the minimum
requirements stated above. Be creative!!
Handy stuff
Website Development Notes
7Cs
of Website design
Web site to
create custom buttons
HELP! MY WEB-SITE ISN'T
WORKING!!!
A number of your will have problems with your files
not linking together, or with your images not
appearing. Why does this happen? There are
several possible reasons:
1. you are naming your files inconsistently.
If your filename is "RedChili.jpg" and you refer to
it as "Red Chili.jpg" or "redchili.jpg" or
"RedChili.jpeg" or "RedChili.JPG" it will not
match. The names must match exactly!
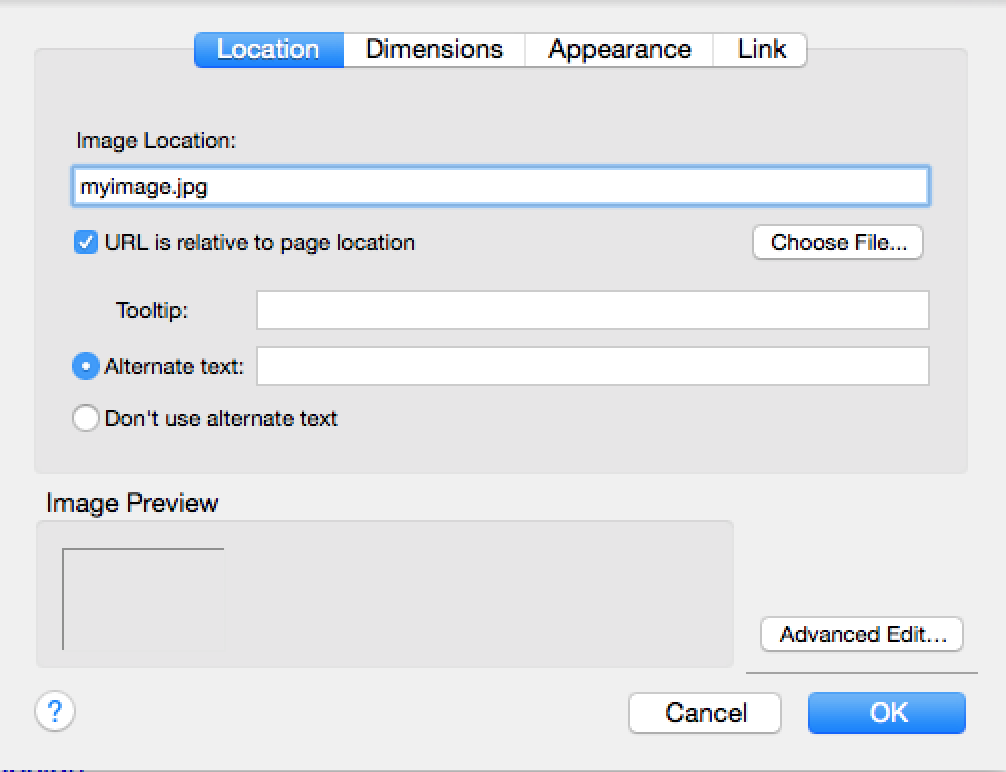
2. you are using absolute references, rather than
relative ones. DO NOT use the "Choose
file..." button on SeaMonkey when inserting an
image. Just type in the file name, and make
sure that the file is in the same folder with all of
your other files. Also, make sure that the "URL is
relative to page location" box is checked.
It should look like this:

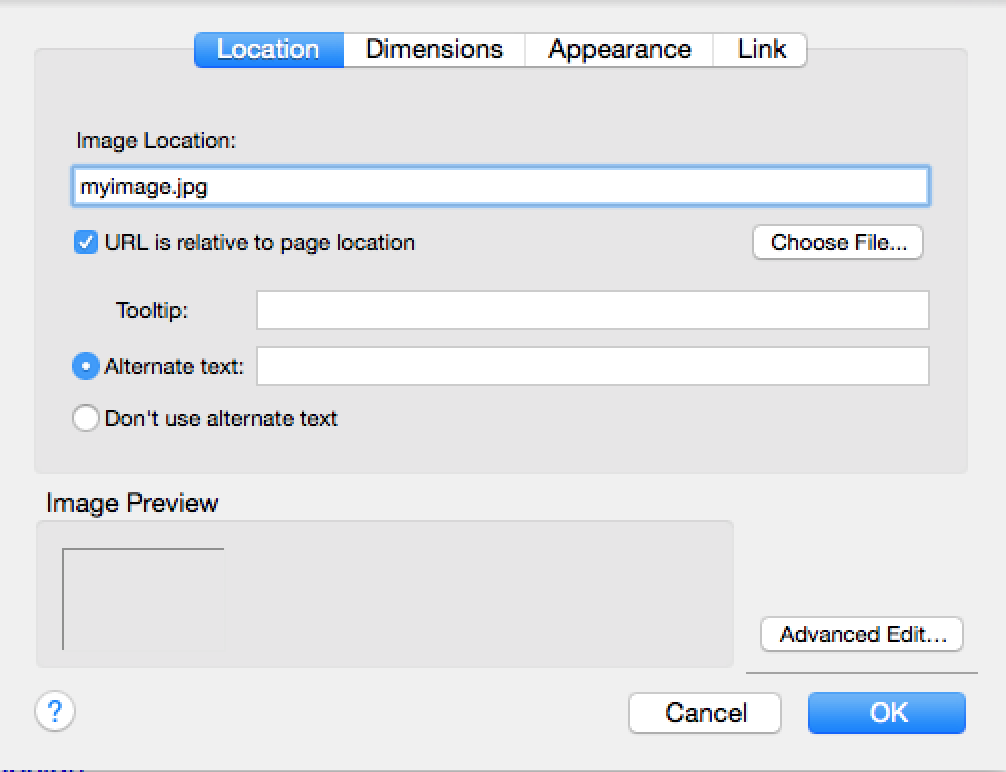
and not this (this points to a "Downloads"
folder which does not exist on uhunix):
or this (this is an absolute file location on
your computer, which will not exist on
uhunix):
This advice also holds for links. Just
type in the link name (e.g. raspberry.html),
rather than using "Choose file...".
3. you are copying your files to the wrong folder.
EVERYTHING--all of your HTML files and all of your
images--must be in your public_html folder on
UHUnix, or in a sub-folder. If you create a
file called bananas.html and put it in your
public_html folder, then you can access it by
entering the following URL in your favorite browser:
www2.hawaii.edu/~jquser/banana.html (where you
replace "jquser" with your UH userid). If you put
your file in a sub-folder of public_html then you
must add the sub-folder name to the URL. For
example, if I put banana.html into a folder on
UHUnix within public_html called "fruit" then the
URL would become:
www2.hawaii.edu/~jquser/fruit/banana.html
In general, it is best to avoid using spaces or
punctuation in a file or folder name. And
please note that (most) web-servers are case
sensitive, so Banana.html and banana.html are two
different files, accessed by two different URLs.
4. you are saving your files in the wrong folder.
You may be savingg files in your Downloads folder
but copying them from your Desktop or
Documents. I suggest keeping all of the
assignment files in a single folder, e.g.
Documents/Asst2. This will help you avoid many
such mistakes.
5. you have a permissions problem. Make
sure that permissions are set to "read" for
public/everyone on files and "read + execute"
on folders. To change the file's permissions,
right-click on the file in your favorite
file-transfer program and select
"Permissions". A window similar to the one
below will pop up.
|
|